MOUSE MAZE
You're the last mouse on Mouse Earth (which is just sewers, but with a nice name), and Mouse Earth (still just sewers) is about to get flooded by water! Will you escape the maze in time and protect the legacy of Mouse Earth? (sewers)
Features:
- cute mouse!
- procedurally generated levels! yes, exactly like that No Man's Sky game!
- cute graphics!
- maze-oriented gameplay! yes, exactly like that DOOM game!
- spooky music~
- innovative!
- disruptive!
- FUN.
This is a small game that originally started as a submission for the 239th One Hour Game Jam, the theme of which was "Mouse Only", which is of course open to interpretation. I made the basic maze in 2 hours and then decided to take additional time (~8 hours) and make it a sweet little game. I really like the end result and I hope you do too, you lovely human you.




You may yourself have experimented with the IMPORT ability for Pico-8 to import sprite sheets. However if you tried it inside your own code, it doesn't work, that is until your program ends.
So how can this be accomplished ?
Well first off understand the method I found only works for the IDE, that is, this will not work Online, offline Java or exported to an EXE/Mac. It only works in the IDE.
Here is the code:
-- the power of import -- written by dw817 (11-24-19) import "one.png" if sget(3,3)==0 then run"" end cls() ?[[ there are no sprites in this program. what you see was loaded from an external file. ]] for i=0,15 do spr(0,i*8,60) end repeat flip() until forever |
Save that as IMP.p8 if you like.
What's happening here ? It's pretty tricky actually. The first thing I do is import a .PNG file sized 8x8-pixels. Naturally it doesn't appear so the next line is TRUE, that is, the pixel at coordinates 3x3 on the sprite sheet is black. So then I RUN the program AGAIN.
I started working on a song of storms to get used to the editor. This is my first pico-8 song!
[sfx]

@zep:
I was trying out the one of the BBS carts in the Leapdroid for Windows. While running a cart does indeed go full-screen and put a nice control interface for touch-screen which does work BTW, the game screen itself flickers from sharp pixels to blurry pixels very nastily and seemingly randomly back and forth.
This does not occur with any other APKs I've installed.
Something else to consider.
I've been working on a little remake of the classic Atari Star Wars game from 1983. It's been a lot of fun mixing my love of this game with the love of coding Pico 8.
I really had no idea if how to tackle this port and have never written anything close to a 3D / fake 3D rendered game before so its been a learning experience. Also Im sure there are much better ways of doing what Im doing but Im quite pleased with the results so far. For sure I can also optimise and refactor more and I hope to do that so I can include a high score table.
The game is in a alpha state at the moment as there is still a list of things to do including...
1) The fireballs don't shoot at all well in stage 1.








The new (just noticed it changed today) HTML player here on the BBS doesn't seem to be able to keep a steady 60 FPS
I can really feel a bunch of frame jitter when playing Alfonzo's Bowling Challenge and it makes the physics feel very noticeably off
(testing on a MacBook Pro in both Chrome and Firefox. The old exported HTML version (0.1.12c) on itch still runs smoothly on this same computer)



I can tell there are new changes in the Lexaloffle BBS by the appearance of this underneath carts now:
" Code ▽ | Embed ▽"
With the new images of the down facing triangles.
If you are editing your message (or any previous message you wrote) and preview and attempt to click play your cart from the message editor - it will not work.

You click on the right-facing Play Triangle in the center of your cart preview and it acts like you did not click at all.
This proven to exist now in Firefox, Opera, and Google Chrome browsers.


PLAY THE REMAKE HERE: https://www.lexaloffle.com/bbs/?tid=41010
Everred is a mod of Celeste Classic that adds completely new levels, themes, and even a few features. There's also music remixes and new sprites. You should play Classic before playing this!
There's three routes through the game (Normal, Gemskip, and Trueskip) that you can take depending on which chests you open; however, the Gemskip and Trueskip routes require speedrun strats that aren't taught here. Lots of credit to Maddy and Noel from EXOK Games for their amazing game, and special thanks to the Celeste Classic Discord for all the help and feedback.
v1.1 patch notes: https://petthepetra.itch.io/everred/devlog/661844/everred-v11










UPDATE 1: Added achievements, fixed a few visual bugs.
So, I participated in the GMTK Game Jam this year, and never really thought to put my result up here. I did decently well, but spent a bit too long looking into theme rather than mechanics, so the ending was a tad rushed and is unfinished. The rest of the game is still a fun experience, I hope.
I may update the game further if you want me to.
OLD VERSIONS:


Penguin Pete's Loop N Scoop
This is my first pico8 game and is still a work in progress for Game Off 2019! Feedback is appreciated. :)
Help Penguin Pete run his ice cream truck as you avoid deadly predators!
Collect ONLY flavors needed for your next order, or it's game over.
Combos
Get combos and spawn wildcards by completing orders in one move.
Wildcards count for any flavor and will fill the FIRST incomplete scoop in your order.
Consecutive combos will increase points received for the next order.
Powerups
Get powerups for every 5 orders completed.
- SHIELD protects you temporarily when you collide with an enemy.



Having been experimenting with compressing screens of pixels I was wondering if it were possible to write a compressor that returned the results of a dithered image. That is, where the output results would be difficult or impossible to compress effectively using standard methods of image compression.
And this is a 1st stage. Tomorrow if I have time I'll work on and post the 2nd stage. If it's successful it will also dither an image but in a third of the current compression space (less than 512-chars) yet still span the full screen.
For instance this particular image compresses from 16384-chars (raw image) to 1457-chars. Obviously it does not include all 16-colors and instead relies on a black and white table that is a size of 5. Five because I want to have both solid black and white in it.




revision 1: use pal(#,#,1) commands instead of poke() commands to set colors on screen palette.
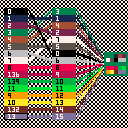
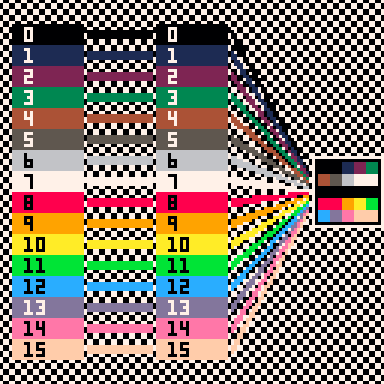
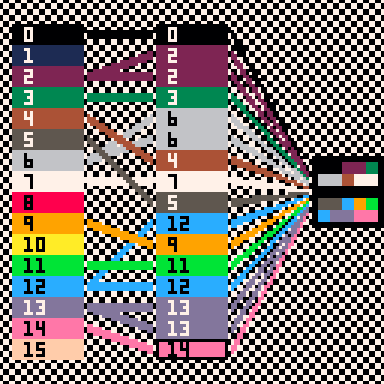
I spent a while being very, very confused about screen palettes and draw palettes, but I've started to feel like I've got a hang of it? And I decided to make a visual expression of how these work as a PICO-8 cart.

In the default state, the screen palette contains the sixteen colors of the default palette - 0-15 - and the draw palette links the sixteen draw colors 0-15 directly to these default colors.

When the draw palette changes, different colors from the screen palette are loaded into the draw color slots. The sprite still refers to the same draw colors - in this case, 0-3 across the top, 4-7 in the second row, 8-11 in the second-to-bottom row, and 12-15 in the bottom row - but these draw colors have been redefined in terms of the screen palette.









 5 comments
5 comments






.png)